TL;DR
Restaurants Plus by LivingSocial is an app that allows people to dine at local participating restaurants with discounted rates by means of card-linking. The app is currently struggling with consumer acquisition and consumer re-engagement.
The design team at LivingSocial gamified the experience of dining out with card-linking technology to encourage continuous engagement. My role was comprised of leading the team in affinity mapping, user flows, sketching, lo-fi mockups, and validation. I collaborated with the product team to analyze preliminary user research and identify the goals and direction of the project.
DISCOVERY
RESEARCH & PAIN POINTS
We began by analyzing our existing research compiled of interviews, usability tests, and habitual patterns amongst power users of Restaurants Plus. These results gave us insight to the fact that our users enjoy the functionality of the app, but have limited motivation to continue using it once they’ve signed up.
DEFINE
COLLABORATING WITH THE PRODUCT TEAM
While we (the design team) were getting to know the consumers better, the product team was simultaneously digging into the business needs and analyzing options for growth.
Through our brainstorming process, both teams agreed that our ideas would be best implemented in a new app without the restraints of the design of Restaurants Plus. Since it currently lives inside the LivingSocial app, it poses problems designing around a dual navigation bar. This is when we decided on the name Hangry Machine; a tribute to our LivingSocial identities with a touch of our outstanding wit.
The two teams got together to discuss the best way to merge design and business decisions for Hangry Machine. Based on our findings, design identified re-engagement as the biggest consumer pain point, and the product team identified customer acquisition as the ongoing business concern.
Working from these two prevalent themes that were now guiding the design process, we worked to define three major use cases for Hangry Machine users.
The Newbie: This user would be coming into the app for the first time, with no account or existing knowledge of how the app works.
The Referral: This user would receive a promotional code for 20% off of their first dining experience from a friend who invited them through social media. This user would also be coming into the app for the first time, with no account or existing knowledge of how the app works.
The Pro: This user is familiar with the app, and is utilizing the social engagement features to earn theirself and their friends more cashback.
TASK FLOWS & FEATURE SELECTION
Working from our three use cases, we charted out each flow from pre-transaction to post transaction in order to identify the features opportunities at each stage.
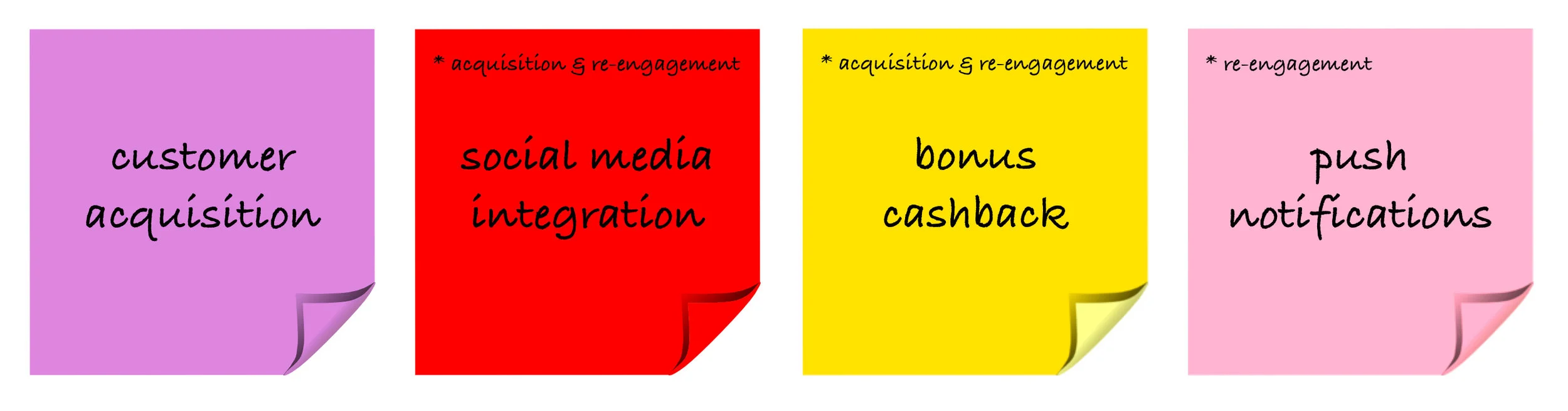
We strategized the board with color coded sticky notes to identify the underlying design or business theme that specific feature was providing.
(Purple: customer acquisition, Red: social media integration, Yellow: bonus cash-back opportunity, Pink: re engagement by push notifications)
IDEATE
SKETCHING & WIREFRAMING
We began sketching our preliminary UI ideas into wireframes from the feature sets we defined through affinity mapping. During this process we resolved the smaller pain points we had gathered from Restaurants Plus users. (clear breakdown of costs & savings for each transaction, easy way to redeem cash, detailed description of dining history)
After rounds of rapidly sketching and iterating on each screen, we condensed our best options into a series of low-fi digital wireframes.
DESIGN REVIEW
When the team converged to review and provide feedback, we made the decision to stick to the core iOS elements to ensure a quick and easy development process (business need), as well as consistency with interactions.
PROTOTYPE
DESIGNING IN HI-FI
Although we wanted to keep branding and style consistent with LivingSocial, there was an urge to update and modernize our fun and energetic brand.
We intentionally designed the on-boarding flow to be the most eye-catching so that the vibrant colors and callouts will encourage users to connect with social media and complete the process. The rest of the app is designed with more attention to white space and simplicity in color associations.
PROTOTYPING INTERACTIONS
To mock up initial interactions for quick in-house testing, we used the Craft plugin for Sketch. We used Flinto to create our hi-fi prototype which you can view through downloading the file from the link below. (Only accessible through Flinto preview. Download here.)
FUTURE VALIDATION
USABILITY/BETA TESTING
To gather feedback we are constructing a test on UserTesting.com hoping to validate the following concepts:
1. We designed the on-boarding flow to be as simple and fluent as possible, yet there are still several touch points before they reach the home screen.
Are users completing the on-boarding flow? Are users more likely to connect with social media during on-boarding or later on? Will users trust the LivingSocial app to transfer their existing account information to a new app?
2. Leveling up based on usage of the app was designed to keep users re-engaging with the prospect of earning more cash back.
Do users understand the concept of leveling up and it's involvement with cash back? Is it serving it's purpose in getting users to dine out more frequently?
3. The social feed was designed to increase user engagement by sparking curiosity regarding friends' behavior and involvement with the app.
Is viewing friends' social behavior compelling enough to get users to re-engage? Are users more likely to visit a new restaurant that a friend has recently dined at and reviewed?